Best WordPress Image Optimizer in 2023 (Tested and Compared)

Imagify vs Smush vs Compress JPEG & PNG images by tinypng.com
Jan 2023 Update: Imgify briefly removed the 3 different levels of image compression from their plugin, but recieved numerous complaints. In version 2.1 of the plugin, they added a new compression level, ‘Lossless’, which fixed the issues that some users were having with only the default ‘Smart’ setting available. In testing, it does seem comparable to the old version.
Is a lack of image optimization decimating your website speed? Statistically 1 in 2 visitors will abandon a site that takes more than 6 seconds to load, and most ecommerce shoppers expect load times of less than 3 seconds.
If you’re experiencing a lag in website speed (and losing customers and money in the process), poorly optimized images may be the culprit.
Google has made it clear that image optimization matters, and fortunately have provided guidelines on best practices. But what is the most efficient and cost effective way of implementing image optimization on a WordPress site?
The two primary options for optimizing images on WordPress sites are manual image compression tools, like tinypng.com or compressor.io, and WordPress image optimization plugins.
As a web development and web support agency, we wanted to determine how these options compared. It quickly became clear that compressing images manually is not an efficient method.
The inability to compress images in bulk makes manual compression time-costly and cumbersome. This is why WordPress image optimizer plugins were the clear front runners.
Plugins optimize images automatically, both on images that are already installed and newly uploaded images.
Now the question became, which is the best WordPress image optimizer in 2022? Most online guides seem to focus only on the aspects of highest compression and least quality loss, without articulating which option is comprehensively the best.
What were the core features our team was looking for in an image optimization plugin?
- Affordability (best pricing while still providing significant image compression)
- Volume compression (compression of a high number of images with the best quality)
- Image optimization for webp image format
- Interface- we wanted a WordPress optimization plugin that was easy to use, set up, and configure
So, we decided it was time to get to work! We fully tested out three of the top WordPress image optimization plugins, trying out each of the features exactly as we use them when building websites, and we have picked an ultimate winner (more on this in a bit)!
But first, what exactly constitutes an “optimized” image, and how does it all work? If you would like to skip to a specific section of this guide, feel free to use the links below:
- What Is Image Optimization?
- WordPress Image Optimization
- Imagify vs. Smush vs. TinyPNG
- Testing & Comparing the WordPress Image Optimization Plugins
- Our Pick for the Best WordPress Image Optimizer
What is Image Optimization?
What are the major goals when optimizing images for your website?
- Reducing image file size to decrease website load times, while maintaining the best image quality possible
- Maximizing the SEO value of your images
Images can make or break web content, because while they can be powerful tools for SEO and lend an aesthetic appeal, poorly optimized images detract from otherwise great content.
Images account for the largest amount of page data, second only to video content. If they’re not properly “lightened”, the burden on network resources can be crippling.
The most optimized and SEO-friendly images will have alt tags, a descriptive file name with keywords, and an image sitemap. But even with these SEO factors in place, file compression will usually be necessary.
Compression refers to minimizing the byte size of graphics while maintaining the best possible quality. If the image is reduced too much, the image quality will suffer (and so will the user experience) as in the example below.

There are several types of compression:
- Lossy compression uses a filter that fully eliminates some data to reduce the image size. The image can be significantly reduced, but it will lose quality the smaller it gets.
- Lossless compression uses a filter that compresses image data. The image will not lose quality with lossless compression, but won’t be as small as lossy images.
- Glossy compression is a feature created by ShortPixel that is built to combine the best aspects of lossy and lossless compression for the best quality tiny images.
There are also several different types of images to take into consideration for both optimization and best SEO image optimization practices. The 3 significant kinds are:
- JPG: JPGs, or JPEGs, are lossy image formats. This means they will degrade as they are compressed. Lossless JPEGs also exist, but are less common.
- PNG: PNGs, by contrast, are a lossless image format, which makes them generally higher quality, but with a larger file size.
- WebP: WebP is an alternative to JPG and PNG developed by Google. It combines the best qualities of each to provide better quality at a smaller file size. While not recommended for all cases because some browsers don’t support this file type, it is an attractive choice for many images. Google’s compression study found that a WebP image file was on average:
- 25%-34% smaller than similar JPG files
- 26% smaller than similar PNG files
So how do you pick which image file type to use?
It depends on the image. If you have memory intensive images (such as photographs), images that don’t have transparent backgrounds, or images with a lot of color, then a JPG is recommended.
For graphics, no-background files, and images that require a lot of clarity, PNGs are the way to go.
Ultimately, you need to capture the correct balance of good image quality and minimal file size.
A loss of either factor will negatively impact a user’s experience. This is exactly what we need to avoid if we want an optimized website.
WordPress Image Optimization
Fortunately, WordPress has a host of tools to address the challenge of image optimization in the form of plugins. There are countless plugins dedicated to image optimization.
The difficulty is finding the right WordPress image optimization plugin for your specific needs. With so many options it can get overwhelming!
What are the most popular plugins for image optimization?
- Converter for Media
- TinyPNG
- Robin image optimizer
- Smush (Over 1M installations!)
- WP-Optimize (Over 1M installations!)
- EWWW Image Optimizer
Many WordPress image optimization plugins have extensive search volume, active installations, and plenty of user reviews as you can see in the screenshot examples below.
With so many choices with good reviews, how could you even go wrong… right? The truth is, just because a plugin meets the needs of many users, does not mean it’s the best fit for you!



Our team began sifting through the ocean of options, actively testing our favorites to narrow down the best. We were looking for a plugin that provided not only the best quality with the smallest images, but also the most competitive price from among the best performers.
We ultimately chose to compare Imagify, Smush and TinyPNG’s plugins as our top 3 contenders. Check out our results!
Imagify vs Smush vs TinyPNG
In a long list of impressive options, these 3 plugins stood out the most. While all 3 have strong reputations, only 1 came out as the winner. Here are the highlights of each plugin:
Imagify:
Imagify was created by the reputable WP Media, who also created top notch products like WP Rocket. It has 600,000+ installations, and boasts a 4 1/2 star rating with 1,200 reviews.
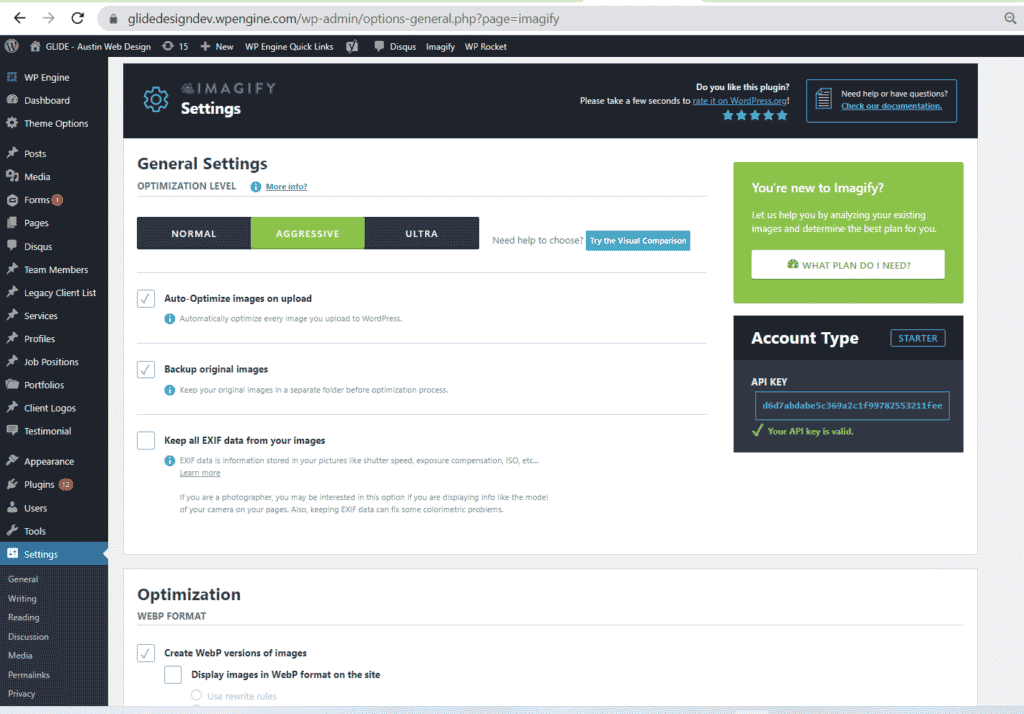
Imagify allows users to optimize images in bulk, automatically, and with a choice of 3 compression levels.
This plugin is especially known for its user-friendly, uncluttered features, such as large buttons, and visual comparisons that let you keep track of edits seamlessly.
This clean interface and great looking settings module make it approachable for a wide range of users, regardless of their technical comfort level.
Imagify’s optimization features are also dynamic and intuitive. You can test the visual results of your images through several settings:
- Aggressive (as clean as possible)
- Normal (lossless)
- and Ultra (more lossy)
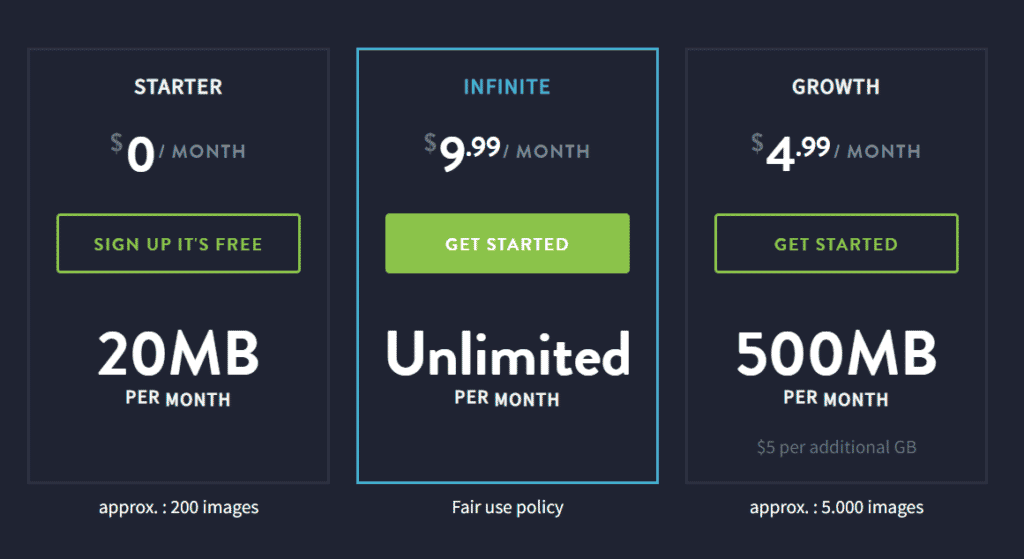
Imagify is priced competitively with similar products, offering the 3 tiers pictured below:

In addition to its commendable user experience, a major benefit of Imagify is that it’s a light plugin that will not weigh heavily on your server or your website’s bandwidth.
Imagify can optimize JPGs, PNGs, PDFs & GIFs and can automatically convert your images to Webp format from the WordPress dashboard (this was one of the features we were looking for in a Plugin).
Smush:
With over 1 million active installations and a perfect 5 star rating, Smush is one of the biggest and most popular image optimization plugins on WordPress. With an attractive and intuitive interface, it’s not hard to see why!
Perhaps the biggest advantage of Smush is that it allows you to see a comprehensive overview of image data while you’re “smushing” them. This allows you to track how much data/storage you have, and how it may impact page speed.
The optimization features on Smush include:
- Bulk optimizing of both new & old images
- automated image resizing
- metadata stripping (which trims the fat of an image, reducing its size and storage weight)
- image backup features
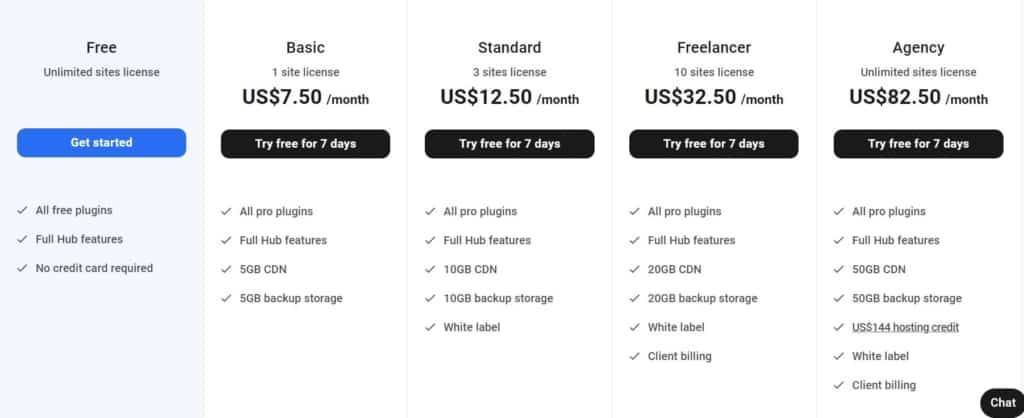
So what does it cost to use this award-winning plugin? The good news is that Smush’s free plan is reasonably adequate, allowing you to optimize an unlimited number of photos.
However, it has an image size cap of 5MB, so larger websites, or teams with numerous websites, will want more options.
Here’s the full breakdown of their pricing tiers:

TinyPNG:
We have been aware of TinyPNG.com as an excellent image compression website for some time, but their recent development of a WordPress image optimizer plugin has made TinyPNG even more accessible.
This is, perhaps, the most beginner-friendly WP image compressor available. TinyPNG currently sits at 200,000+ active installations with a 4 1/2 star average rating.
TinyPNG WP plugin offers the same primary features as the previous 2 plugins: automated image optimization upon upload and intuitive resizing, but its simplicity is its stand-out feature.
Other great features include:
- WooCommerce compatibility (perfect for e-commerce brands)
- WP Retina 2x compatibility
- Dashboard widget showing your total savings
- WP mobile app that can optimize image uploads on the go
The most attractive feature of TinyPNG, aside from its minimalism, is its affordable pricing.
Their free photo upload limit caps at 100/month (although this is variable depending on the nature of thumbnails, etc.), but has no file size limit. This makes it more than adequate for most small to midsize websites.
TinyPNG states that the first 500 image compressions are free.
For websites that surpass this limit, TinyPNG charges $0.009 per image up to the first 9,500 images, and $0.002 per image beyond 10,000 images.
One other attractive feature of TinyPNG is that it supports Google WebP optimization, in addition to more traditional image types.
| Imagify | Smush | TinyPNG | |
| User friendly Interface | ✓ | ✓ | ✓ |
| WebP Support | ✓ | X (Conversion Only – Pro Version) | ✓ |
| Bulk Optimization | ✓ | ✓ | ✓ |
| Automated Optimization | ✓ | ✓ | ✓ |
| Multi-Site Compatibility | ✓ | ✓ | ✓ |
Testing and Comparing the WordPress Image Optimizer Plugins
When comparing these 3 popular plugins, we did our own active testing of each major feature. As we compared the performance between each, we also measured overall price to see which provided the most value for the money.
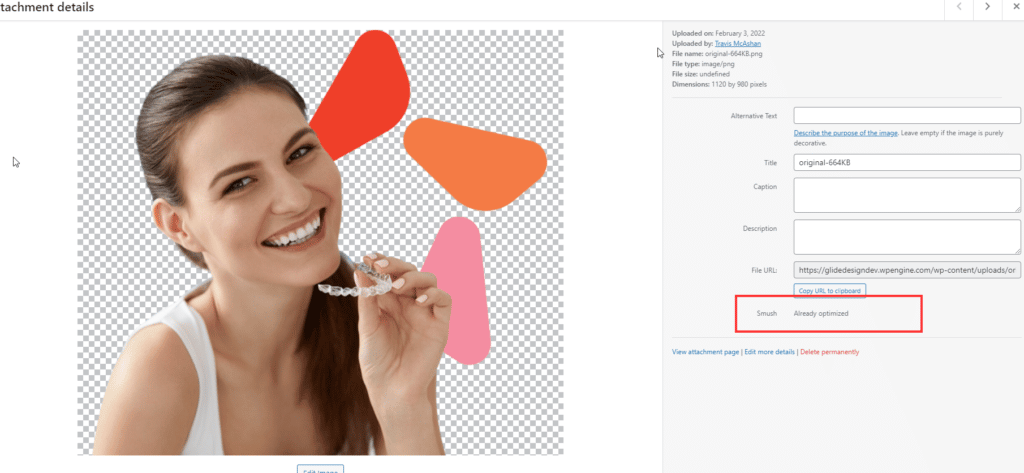
We used the PNG image below, with the file size of 664KB, to test out the compression/optimization process.

Smush
To our surprise, Smush considered the image already optimized! As you can see in the screenshot below, the image still sits at 664KB.

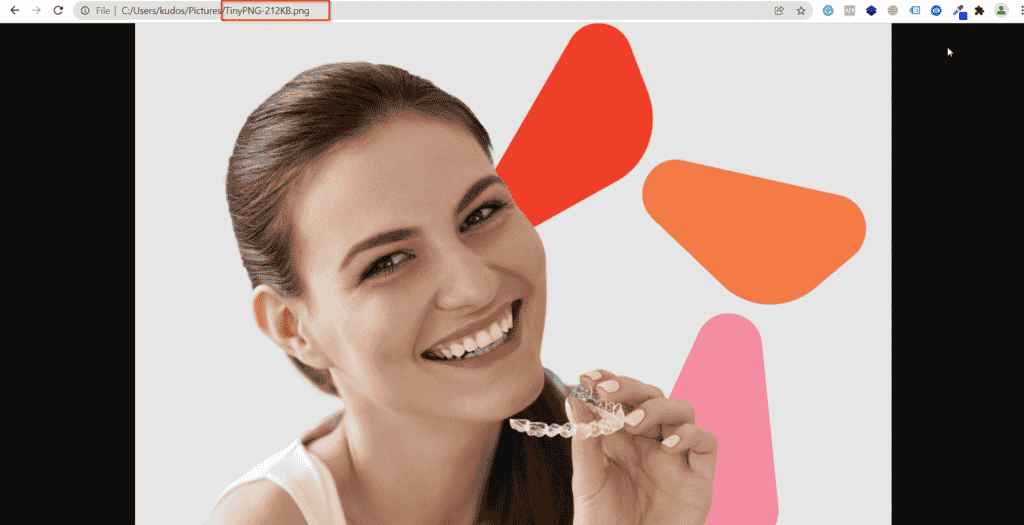
TinyPNG
TinyPNG produced an image with similar clarity, but reduced the file size to a mere 212KB!

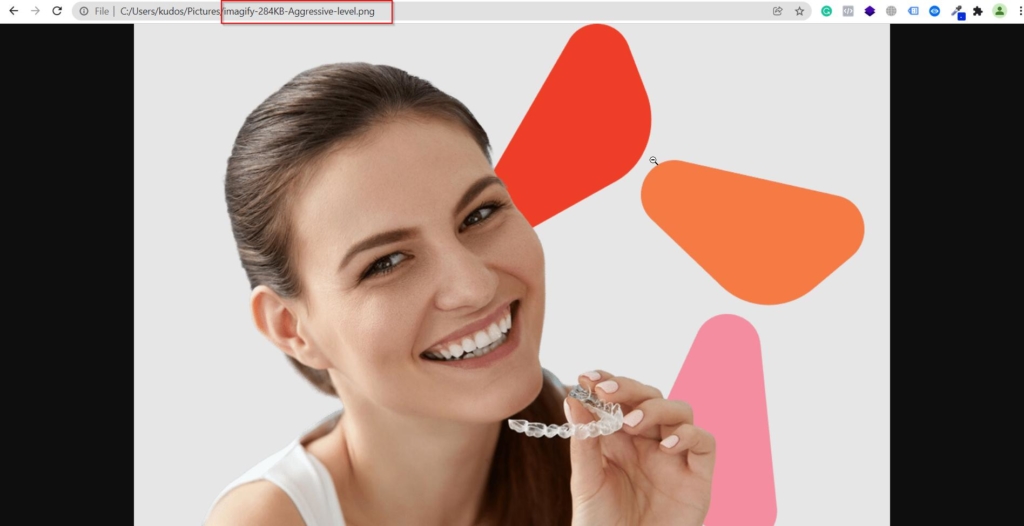
Imagify
Imagify provided a comparable level of image quality to the other 2, with a final file size of 284KB.

With TinyPNG and Imagify providing the 2 best compression scores, we ruled out Smush. The cost/benefit/efficiency ratio was simply higher on the other 2, and the larger file size provided by Smush would be costly to site performance.
Our Pick for the Best WordPress Image Optimizer
So which image optimization plugin is the big winner?
We found that the pricing structures of TinyPNG and Imagify are very competitive, with only small nuances depending on the size of your website and level of use. So the final choice came down to the features, and Imagify took home the grand prize.
Imagify’s 3 modes of compression, pictured below, were especially appealing to us. Even at the highest level of maintained quality (Aggressive), the file size was impressively low.

While you won’t go wrong with any of our 2 top picks, we believe Imagify is the best WordPress image optimizer, providing users (like us) with the highest quality for the best price.
Still struggling with slow load times, performance, and overall website speed? There could be more issues to address than image optimization.
Fortunately, we can help!
Our team of specialists support many of the most high-functioning and successful sites across dozens of industries. A rich and successful website has deeper needs and many more factors at play than just image optimization. We can help take one of your brand’s most essential assets – your website – to the next level.



