Design that tells
your story
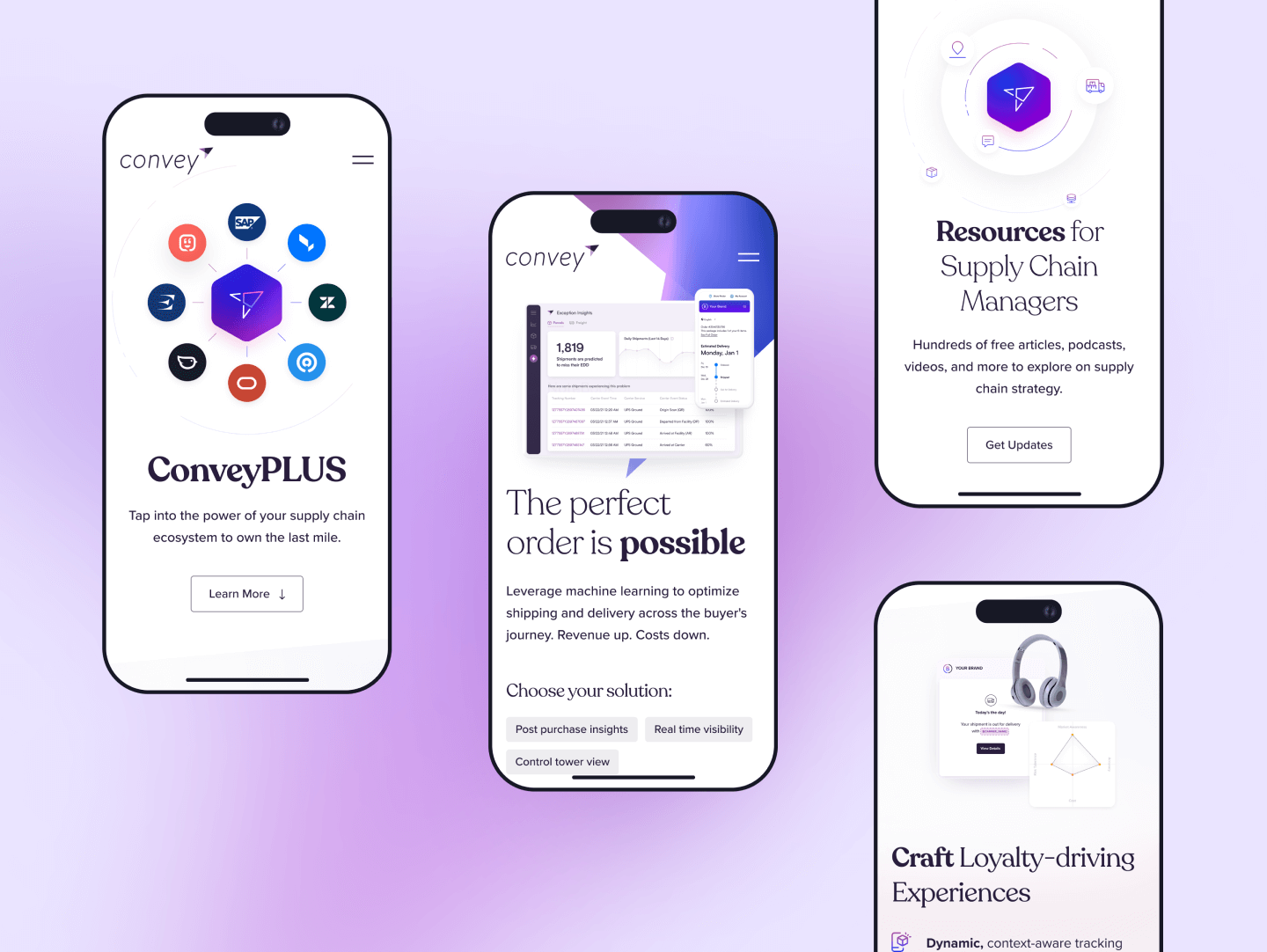
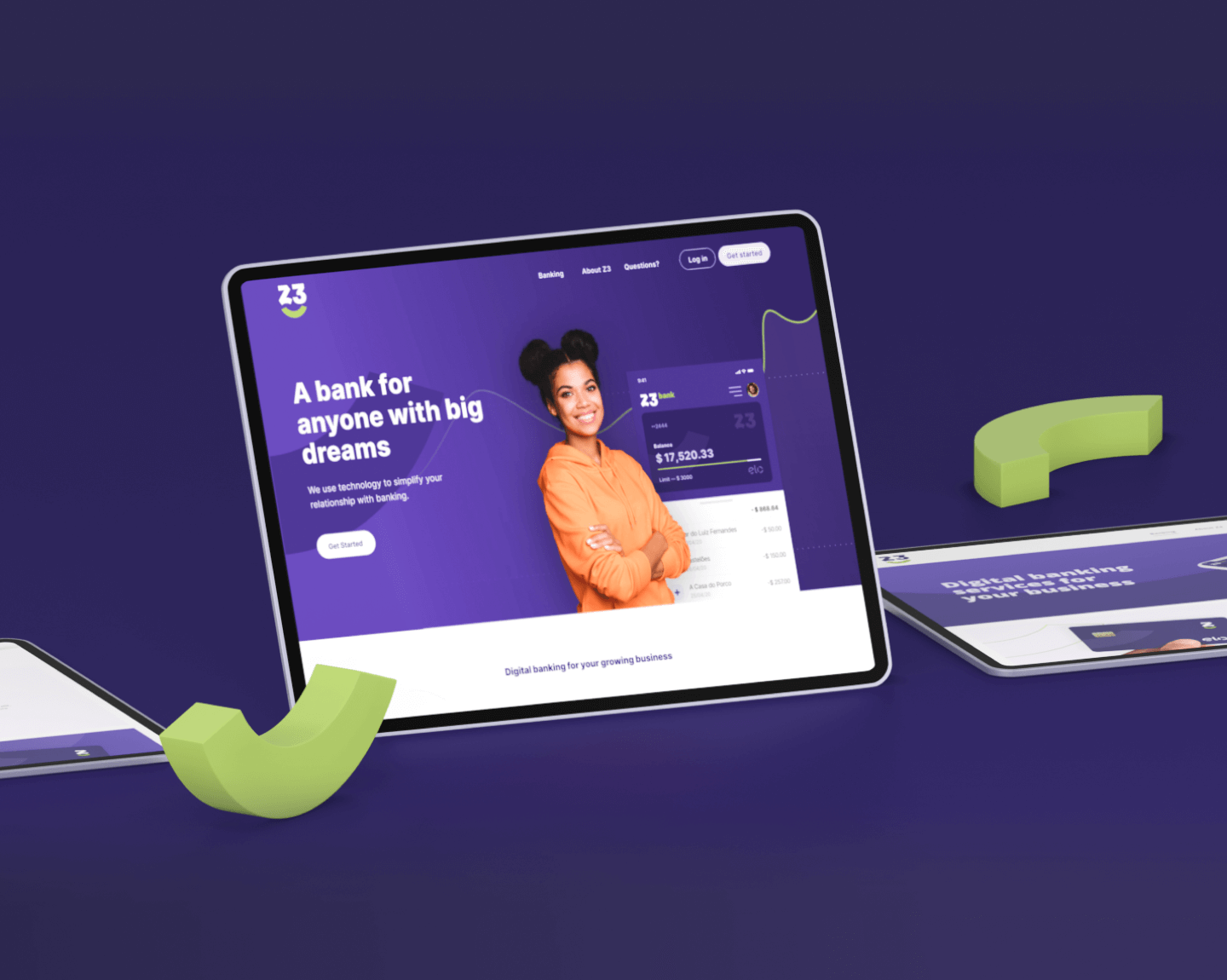
We approach our whole creative process through the lens of what will resonate emotionally with users. We guide them on a journey that eventually results in the completion of key actions.
An empathetic design process
User research
First, you have to understand key personas and needs to craft an effective user journey.
Storyframing
We start with story. We create textual wireframes to highlight key messaging for every page.
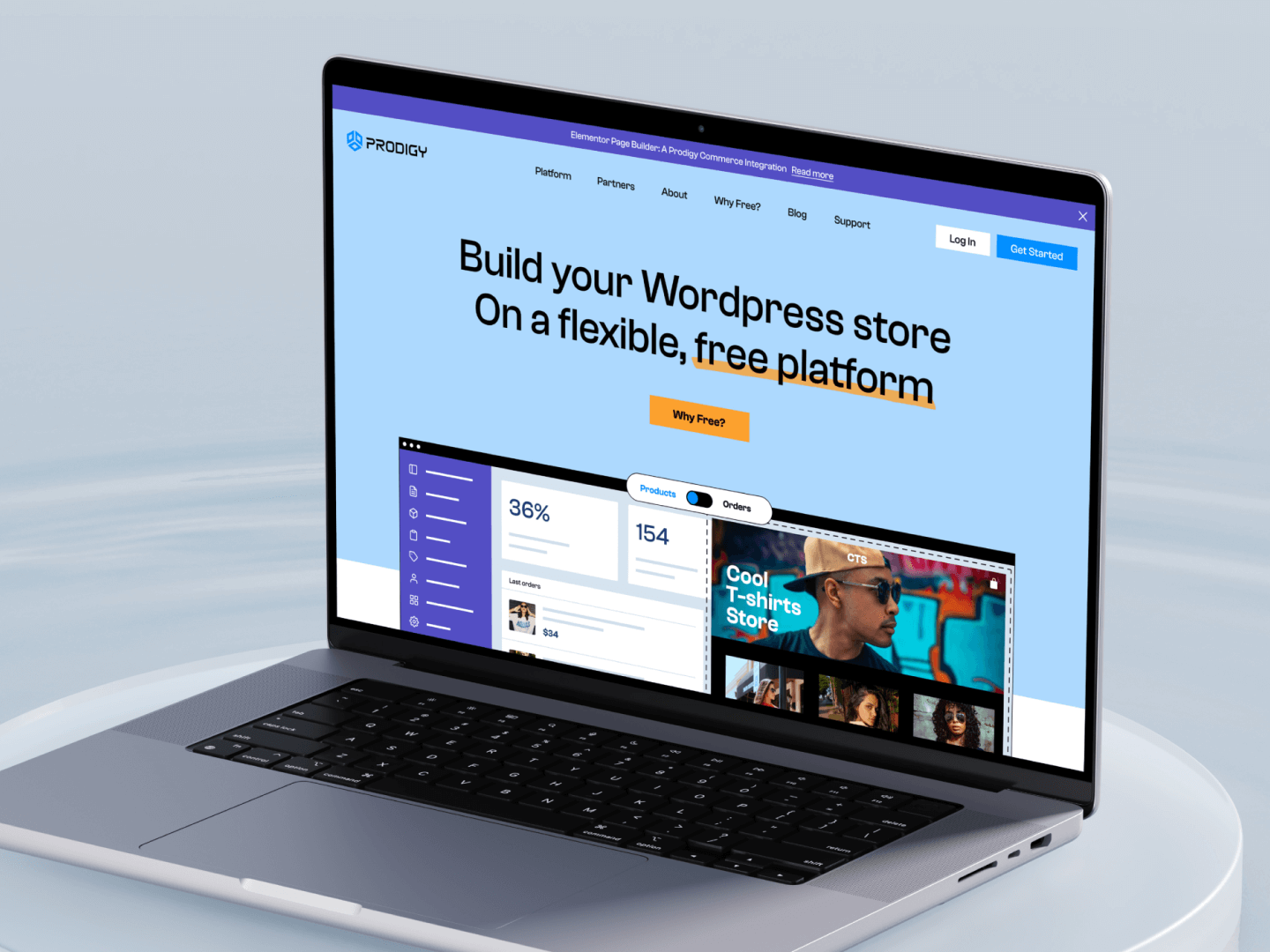
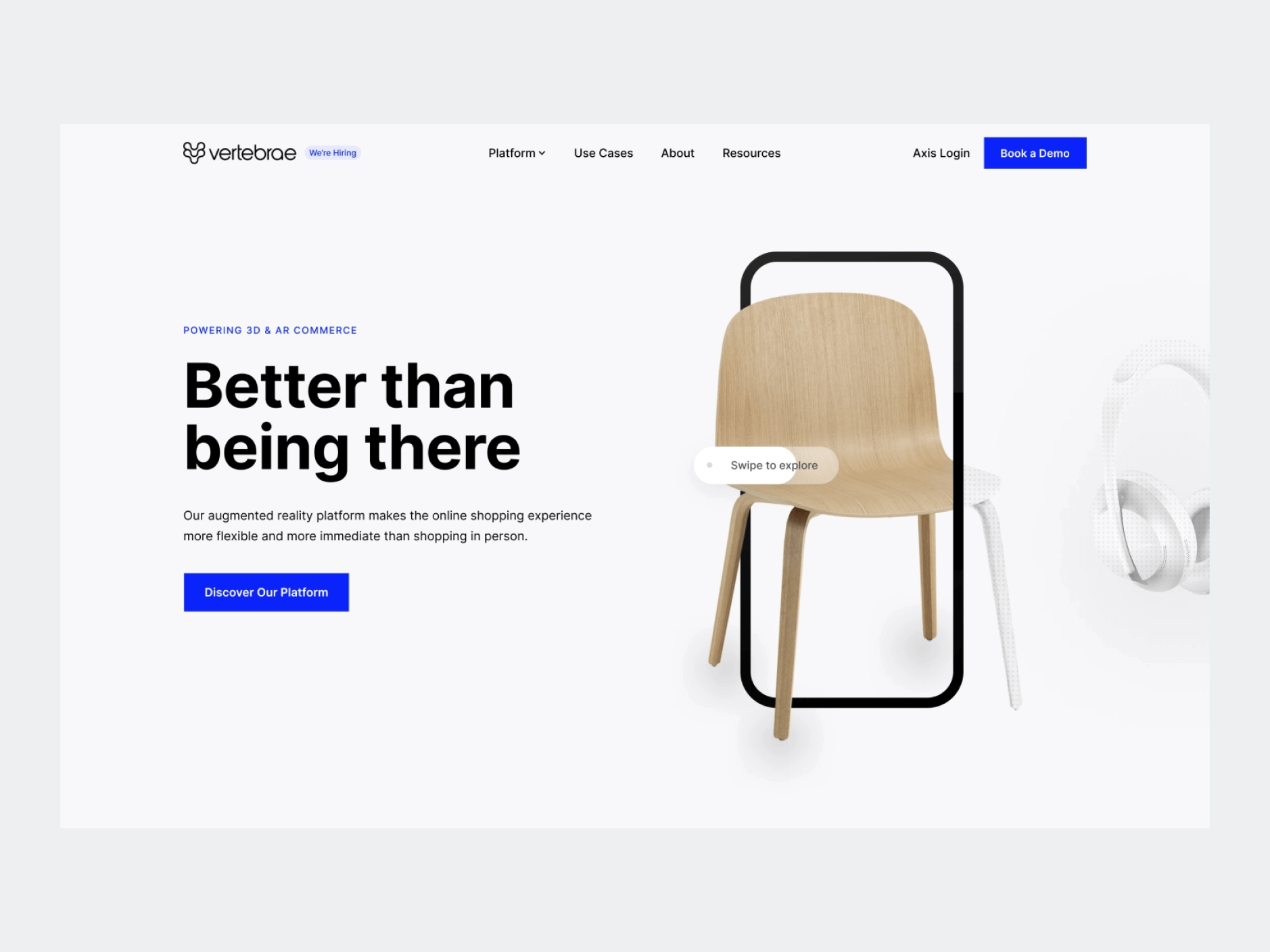
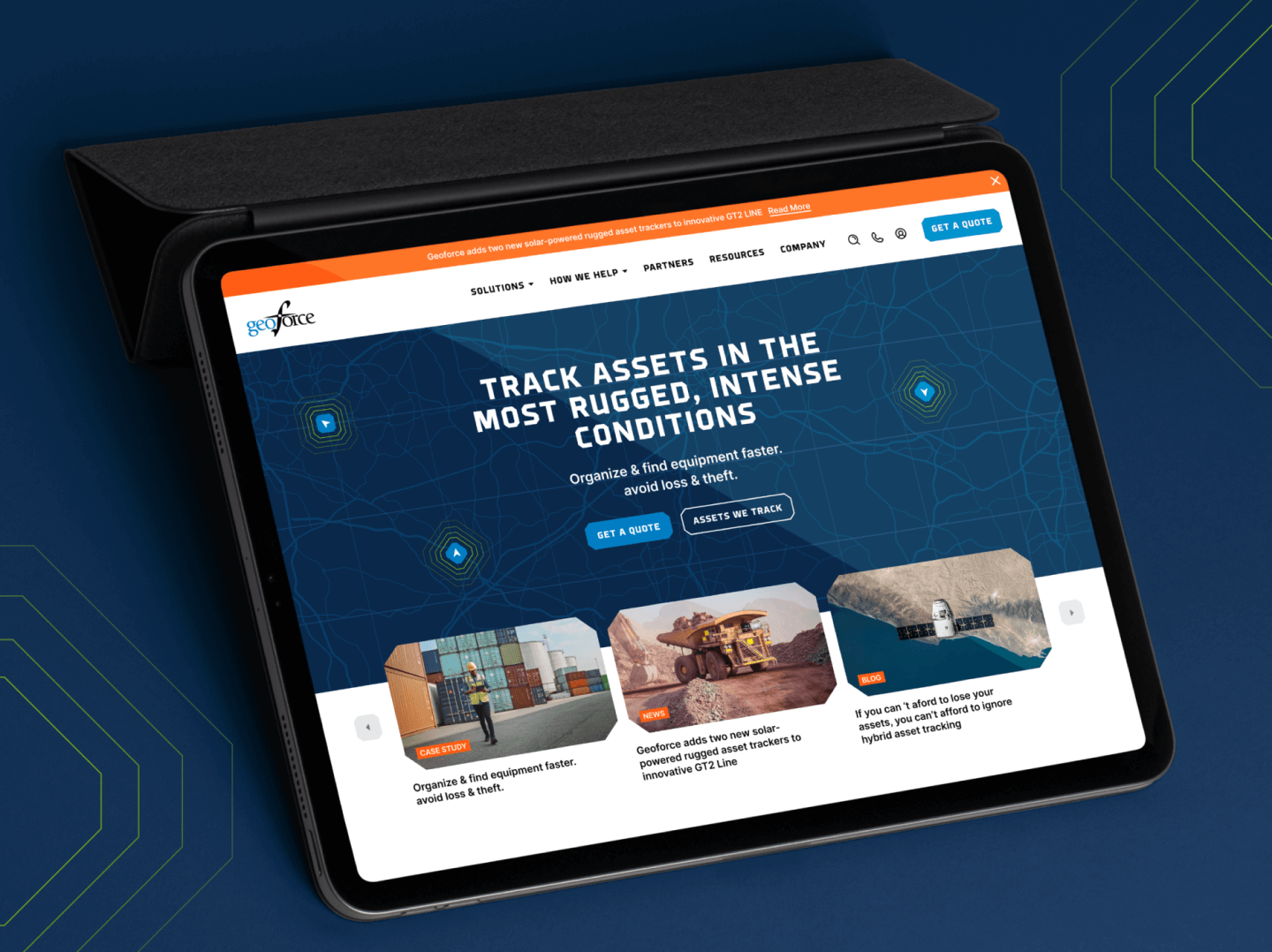
Full visual design
It’s difficult to give meaningful feedback until you see a prototype with color, scale, and full visuals.
Rapid iteration
Once we share initial designs, it’s off to the races. We iterate global styles and structure, while moving on to new pages as soon as possible.
Tools we can’t
design without
Our favorite tool for information architecture and content planning. A key deliverable during strategy.
Our collaborative design platform to streamline our process. We design, present, and track feedback in one place.
For projects that warrant it, our go-to 3D graphic creation tool.
To level up Figma as a presentation tool, we took matters into our own hands. The Index Page is a Figma plugin we built to organize screens by thumbnail. Try it yourself.
Award-winning design
Honorable Mention for Swindled
Honorable Mention for CoCollect
Gold for Swindled
Platinum for Q2 Stadium
Gold for Austin Humane Society
Gold for Q2 Stadium