Saving and transforming animal lives since the 50s

Saving and transforming animal lives since the 50s
Creative direction: Drew Lyon
Project manager: Paola Cárdenas
Content strategist: Jessica McDaniel
Lead designer: Gretchen Bice
What We Did
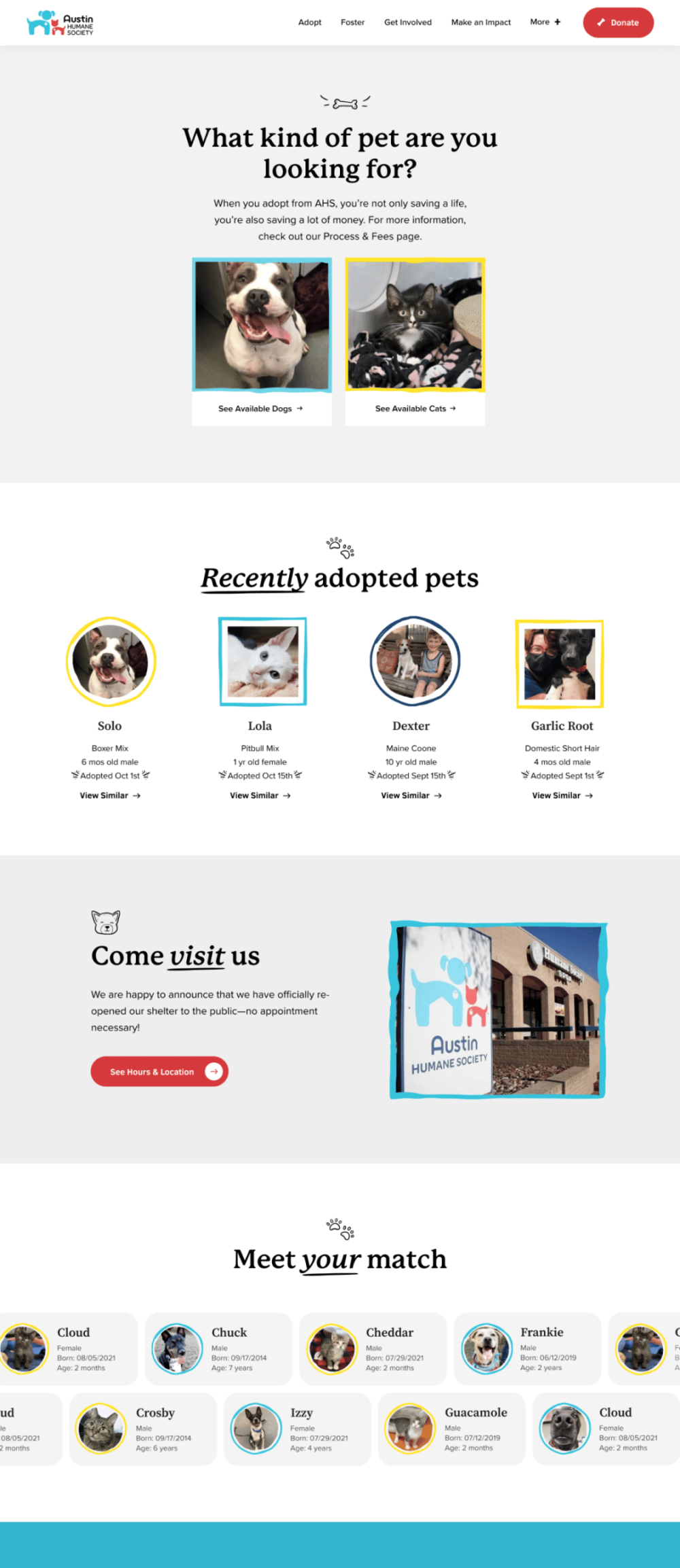
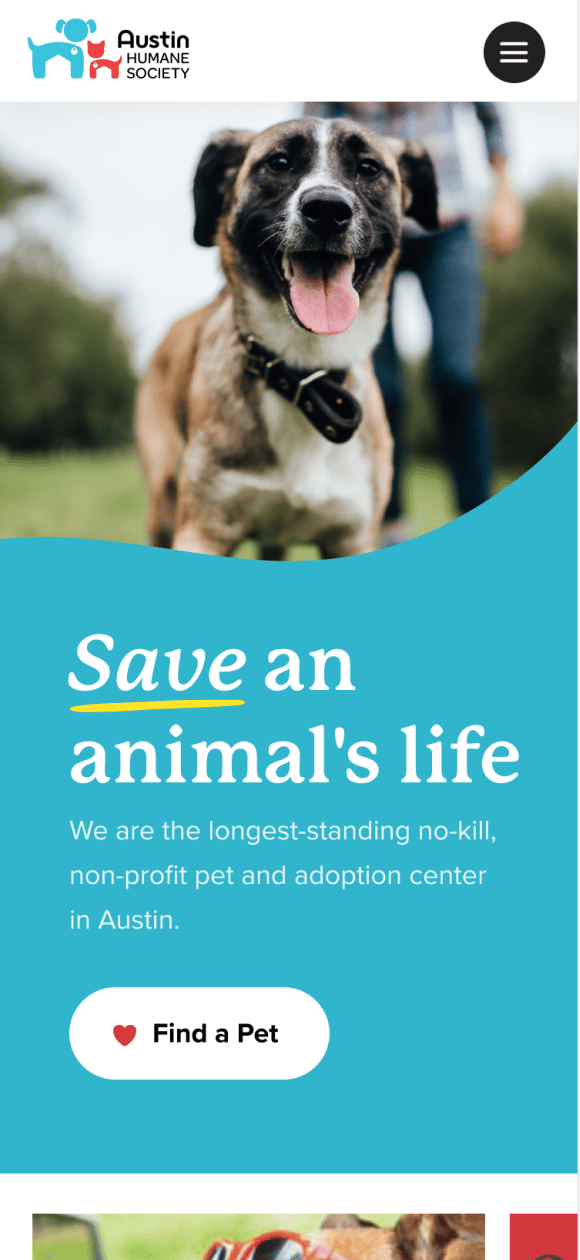
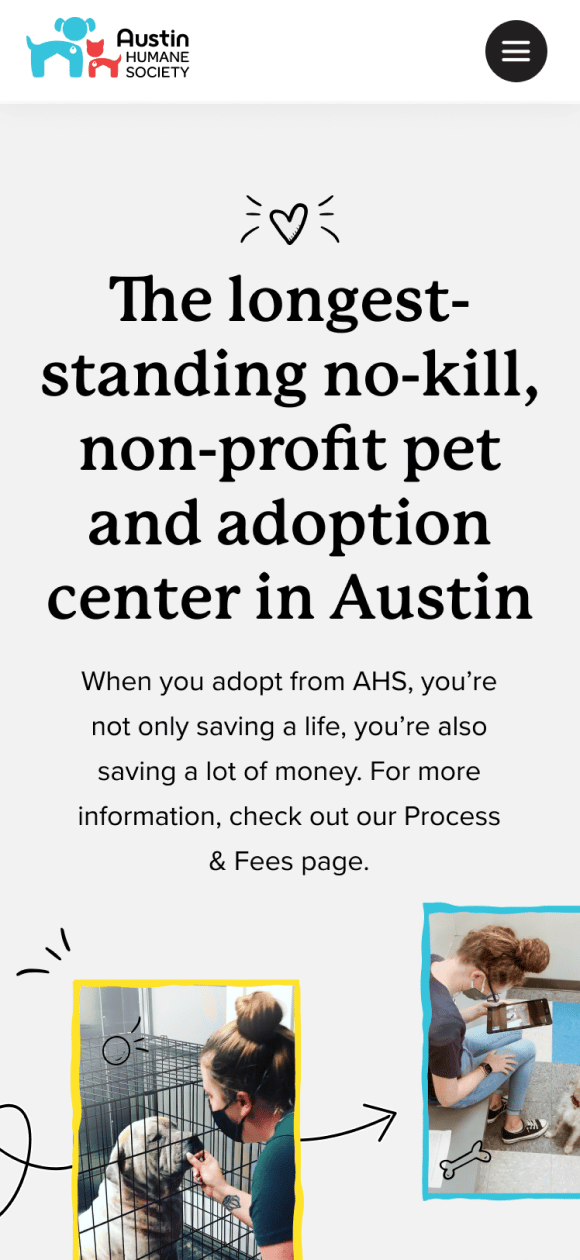
Getting to work with a non-profit dedicated to saving the lives of animals is a literal dream come true for us. Austin Humane Society is the ‘longest-standing no-kill, non-profit pet and adoption center’ in the city, and it was our privilege to make it easier for people to use their website.
Post Launch Results


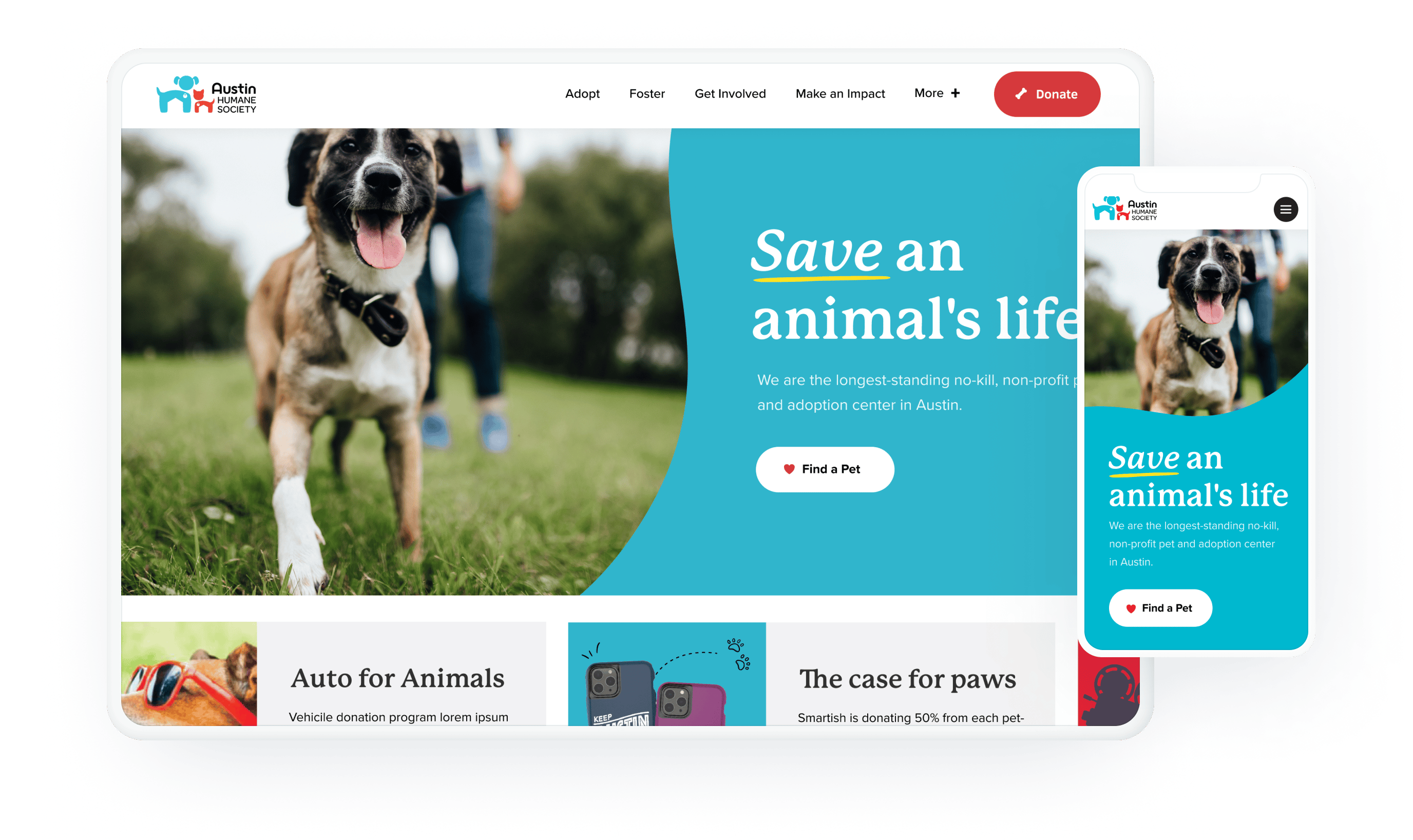
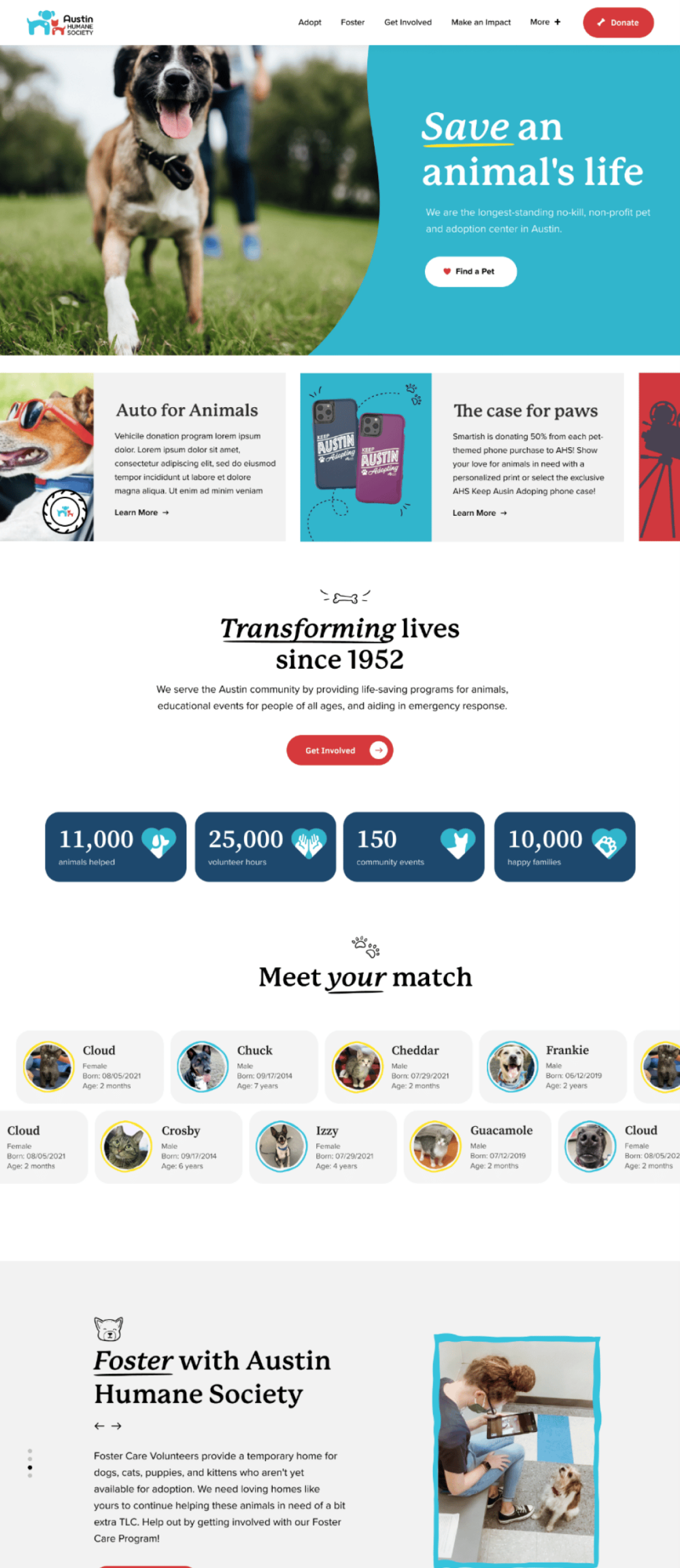
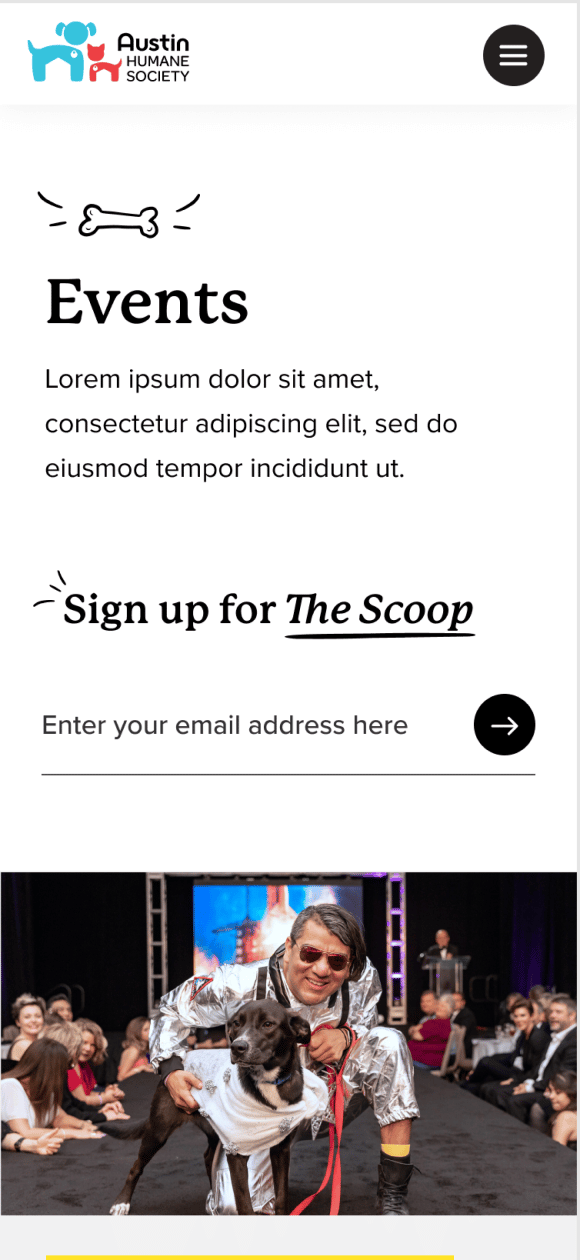
With so much going on at AHS, we wanted to hit the highlights, while keeping things digestible to users. That means getting really intentional about what’s included in the primary navigation and what’s featured on each page. Every project starts with a deep dive into information architecture, and this was no exception. By streamlining things, we ensure that the key organizational goals get met first. If you prioritize everything, you prioritize nothing.
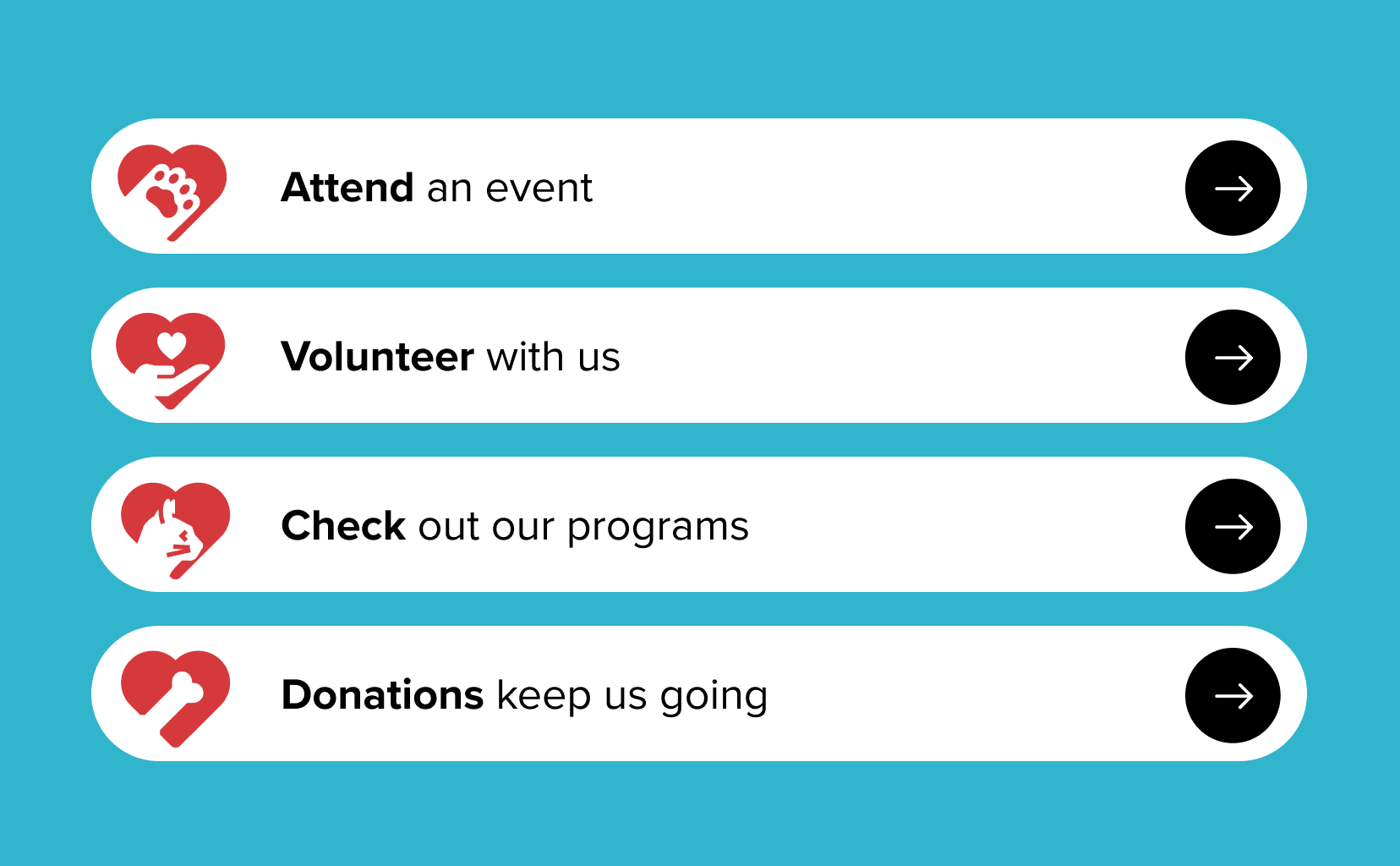
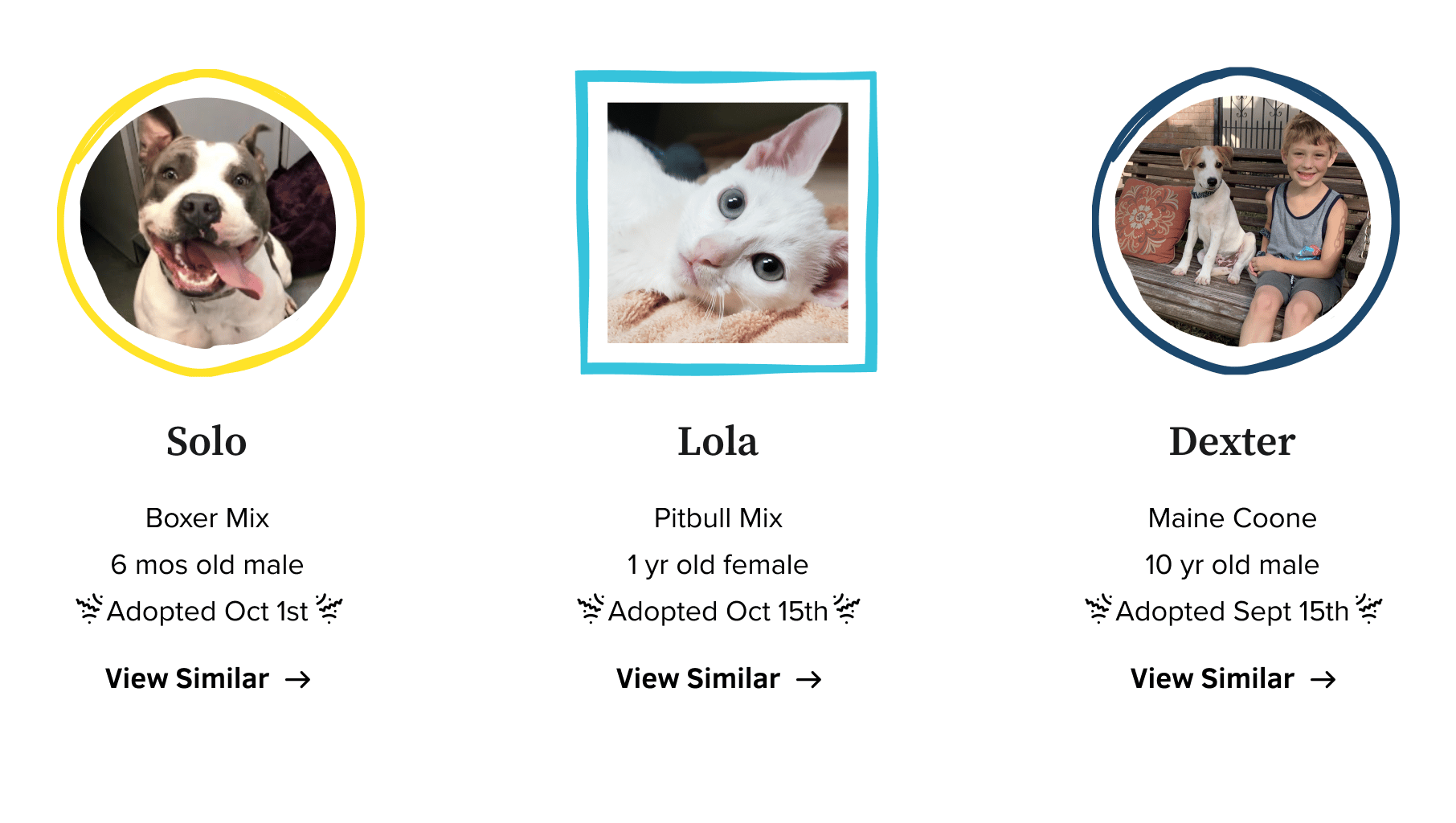
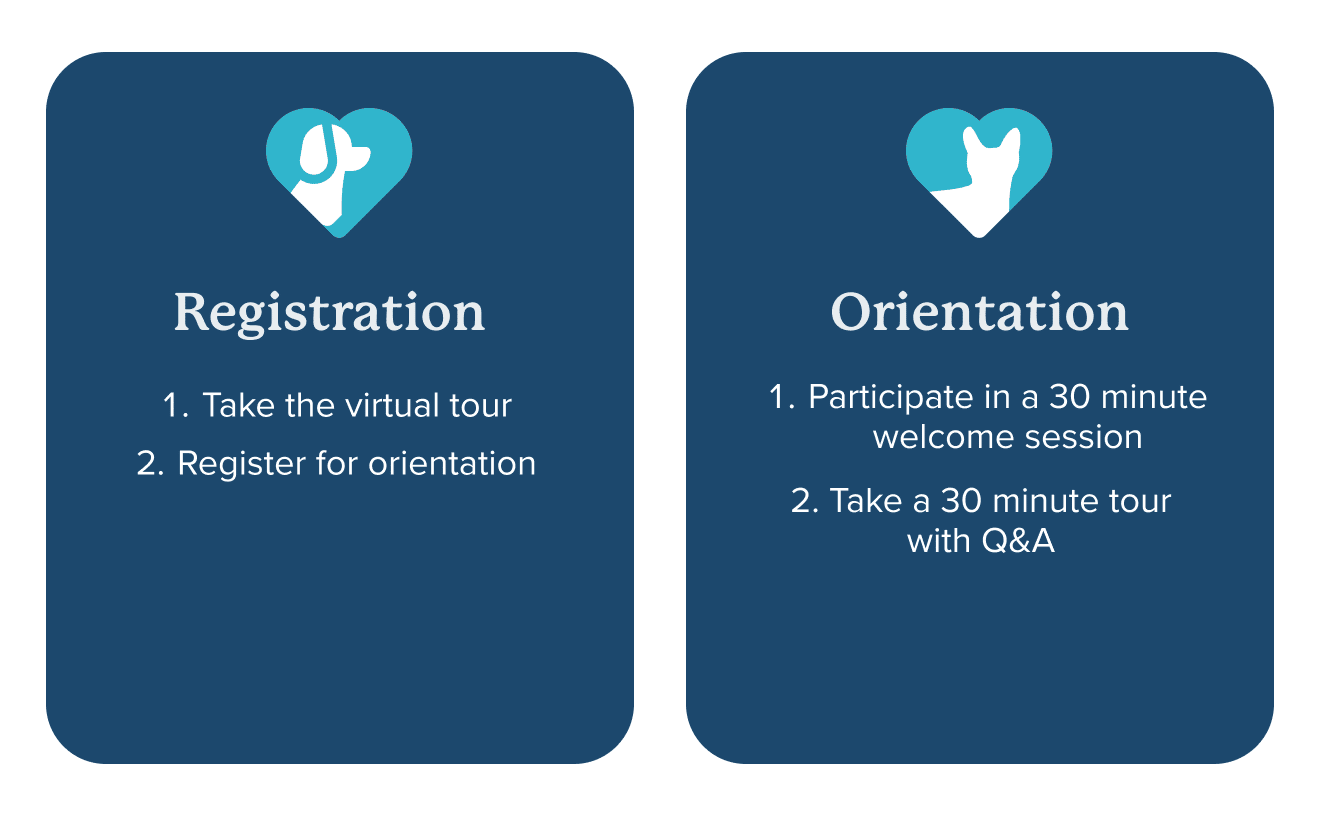
One of the first questions we ask clients is “What are people coming to the site to do?” In this case, they might be adopting, fostering, or donating time and money. Among other things. With this many possible actions to address, we oriented the main nav around these activities. This means users might have to dig a bit for informational content, but they’ll never be more than a click away from the primary actions.



What we learned
We would be remiss not to mention how wonderful it was to design a site where the primary visual assets were cute photos of cats and dogs. How did we get so lucky!